Web app de Joalheiro
O Cartão de Natal Digital Antonio Bernardo
O carioca Antonio Bernardo é um dos mais reconhecidos joalheiros brasileiros e começou a trajetória da ourivesaria ainda na infância, seguindo os caminhos do pai. Autodidata, ele construiu um estilo próprio de design e suas criações carregam em seus traços o movimento e a busca pela perfeição.
Em 1981, Antonio Bernardo abriu sua primeira loja no Shopping da Gávea, área nobre da cidade do Rio de Janeiro. Hoje, a marca pode ser encontrada em diversos pontos do mundo e vem acumulando, ano após ano, prêmios de reconhecimento internacional.
Contexto
Quando fomos contactados para esse trabalho pela nossa parceira, a Casa 6D, a interface do web app já estava desenhada e nosso papel foi de colocar o cartão animado para funcionar.
A função do desenvolvedor é transformar as especificações do web app em código, que faz a conexão entre o banco de dados e a camada visual.
Serviços
Desenvolvimento do Web App Cartão de Natal
Espalha seu desejo
A proposta desse Web App para Antonio Bernardo foi simplesmente de presentear e maravilhar seus principais clientes com algo lindo, através de uma ação de Branding.
Vejam como ficou no celular neste vídeo abaixo ou clicando neste link: https://antoniobernardo-cartoes.firebaseapp.com
Animação
Todas as animações foram desenvolvidas no intuito de garantir um desempenho razoável para rodar em dispositivos móveis geralmente limitados em termos de potência. O poder do CSS3 tem, por conseguinte, sido utilizado para assegurar um framerate de 60 imagens por segundos.
No entanto, na última etapa da aplicação, onde as pétalas de dente-de-leão voam, a animação CSS3 não permitiu 60 fps e por isso usamos a forma mais padrão e universal no mobile, o desenho sobre Canvas.
Peso do app
Para garantir um peso razoável para o celular, não usamos nenhuma biblioteca, minificamos todos os assets e chegamos assim num aplicativo de apenas dezenas de Kilo Octets.
Velocidade de carregamento
Da mesma forma, para assegurar uma maior fluidez para o usuário, todos os assets externos foram pré-carregados para que o usuário final não sinta qualquer desacelaração ou carregamento entre as diferentes etapas.
Apesar do número de assets de boa qualidade, um código aplicativo relativamente complexo, conseguimos um tempo de carregamento médio do app de somente 300ms, e isso, também, se deve ao uso de CDN de alta performance.
Tecnologias
- HTML5 (webaudio, accelerator);
- CSS3;
- CDN;
- Javascript ES6.
Resultados
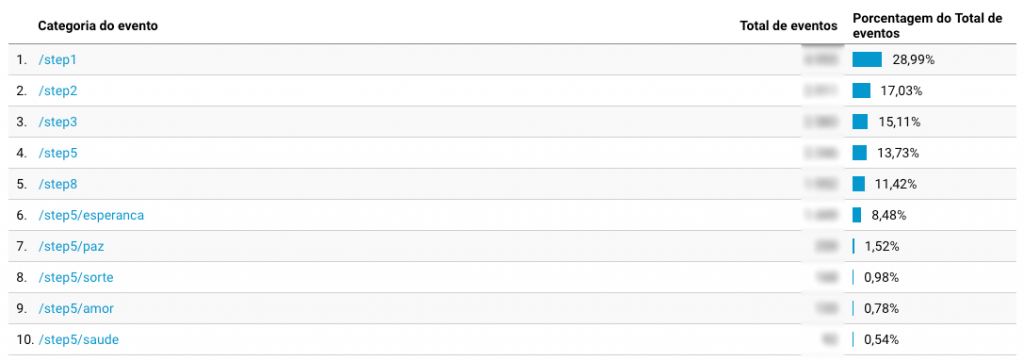
O Google Analytics foi instalado e tagueamos o cartão com eventos.
Desse jeito, soubemos do fluxo exato das visitas e com qual profundidade os clientes que receberam o e-mail marketing navegaram nele, conforme no gráfico abaixo: